Storify is a nice archiving service for social medias; create a new story and you can use it to embed Tweets, Facebook posts, YouTube videos, Instagram pictures… It becomes really handy on Twitter if you want to archive a long series of Tweets you want to be able to find later without browsing manually the author Timeline for ages. You can find more on the service’s website: http://storify.com/tour.
Yesterday a client of mine asked me if and how he could save all his Storify Stories as text files. The point is he wanted to be able to print them as text for his wife to read them, and thinking about an easy solution for him to do that I actually thought it may not be that bad an idea to save contents from social networks that can get easily lost. If one posts a great story on Twitter, Storify it and six months later delete his Twitter and/or Storify, the great story is ad patres for good. Too bad.
Anyway, rather than cleaner but complicated solutions like coding a small bash script to fetch and parse all the Stories in rough HTML or using the Storify’s developer API, I simply used the Chrome Console. I can’t think of anything simpler:
- Use Chrome browser to display all pages of the Story you want to save. All pages, meaning that before doing anything you have to load each and every Tweets in the page; once done loading the first page, scroll to the end of it and click Next Page until you have the complete Story in a long, single page.*
- Load the Chrome Console with
Ctrl+Shift+j. Refer to the Google doc if that doesn’t work for you. You may see some errors/warnings in the Console, nevermind. - Paste the following code into the Console:
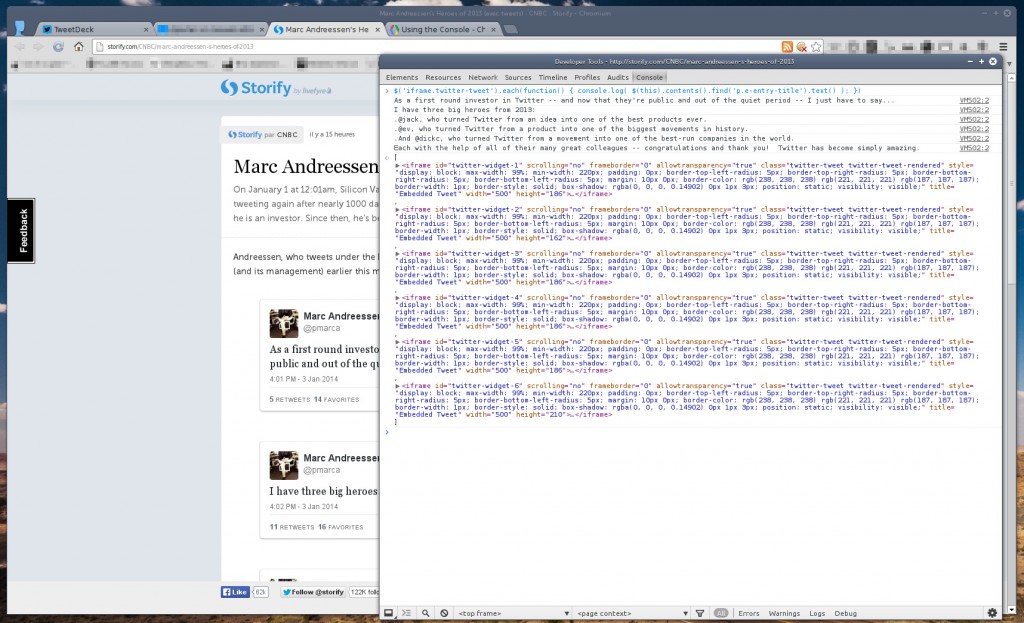
$('iframe.twitter-tweet').each(function() { console.log( $(this).contents().find('p.e-entry-title').text() ); }); hit enter. - You should this the plain text Tweets on top with a list of HTML
<iframe>tags below. Copy the text and paste it to your Text Editor, replace/delete all occurrences of a weird code at the end of each line, and your done.
*: that’s not actually mandatory, I mean you can get the tweets without loading all of them in the first place, but the point is to get story as plain text so it’ll be easier to do it in one row.
Details: this trick uses jQuery to access all Tweets contents ($('iframe.twitter-tweet').each()), find the Tweets’ plain text message ($(this).contents().find('p.e-entry-title').text()) and display it in the Console (console.log()).
Example:

I didn’t test this on Firefox or any other browser, but it should work pretty much the same.
Hope that helps someone!

Hello! Just wanted to say this worked really well for me! Is there a way to change to code so that I can export the twitter handle names as well as the tweets? Thanks so much 🙂
Glad it worked! Of course the code can be adapted to handle names, nicknames, date… Use this one to get Tweets in « Name: Text » format:
$('iframe.twitter-tweet').each(function() {var tweet = $(this).contents();
var text = tweet.find('p.e-entry-title').text();
var name = tweet.find('span.p-name').text();
console.log(name+": "+text);
});
If you’d rather get the nickname (aka Twitter username), replace « span.p-name » by « span.p-nickname » 🙂
Thank you Charlie! Merci 🙂
Hi,
You mentioned that you could also extract tweet dates, but I can’t seem to find the related method. Could you please tell me how?
Thank you!
Hi there João,
Sure, try this one:
$('iframe.twitter-tweet').each( function() {var $tweet = $(this).contents(),
text = $tweet.find('p.e-entry-title').text(),
date = $tweet.find('time.dt-updated').attr('datetime');
console.log( text, date );
});
Thank you so much Charlie! You’ve been really helpful! 🙂