Il est plutôt rare que j’achète quelque chose en matière d’informatique, et plus encore de logiciel, alors acheter un plugin, pour WordPress en plus, ça frôle l’exclusivité décennale… Je privilégie essentiellement l’utilisation des logiciels libres, que cela soit pour un usage personnel ou professionnel ; ça me permet de développer moi même mes modifications en toute légalité et de pouvoir le cas échéant les redistribuer pour qu’elles ne servent pas qu’à moi seul.
Alors pourquoi acheter un truc que j’aurais pu faire moi-même ? Parce que bien souvent, ce ne sont pas les capacités qui manquent, mais le temps. Pour la nouvelle mise-à-jour d’OnEnAGros! sur laquelle je travaille depuis quelques semaines, il me fallait un bon mega-menu ; vous savez, ces menus composés de sous-menus bien agencés que vous pouvez trouver sur des sites comme celui de la Fnac, CDiscount, etc. Des menus complexes, avec des liens, des boites, des sous-menus, des images, des widgets, etc. Ça peut rendre certains allergiques, mais il n’empêche que bien utilisés, c’est un gros plus pour l’ergonomie de certains types de sites.

Or pour obtenir moi-même un résultat correct qui s’intègre parfaitement à WordPress, il m’aurait fallu des semaines de travail ; pour avoir un plugin complet qui puisse être, à terme, utilisés par des néophytes, c’est en mois qu’il faudrait compter. Et j’aime pas ré-inventer le roue, moi, surtout quand Chris Mavricos l’a déjà fait en vachement mieux que tout ce que je pourrais faire de mon côté.
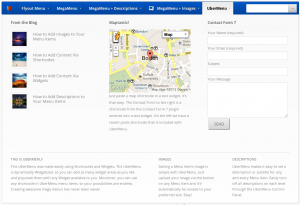
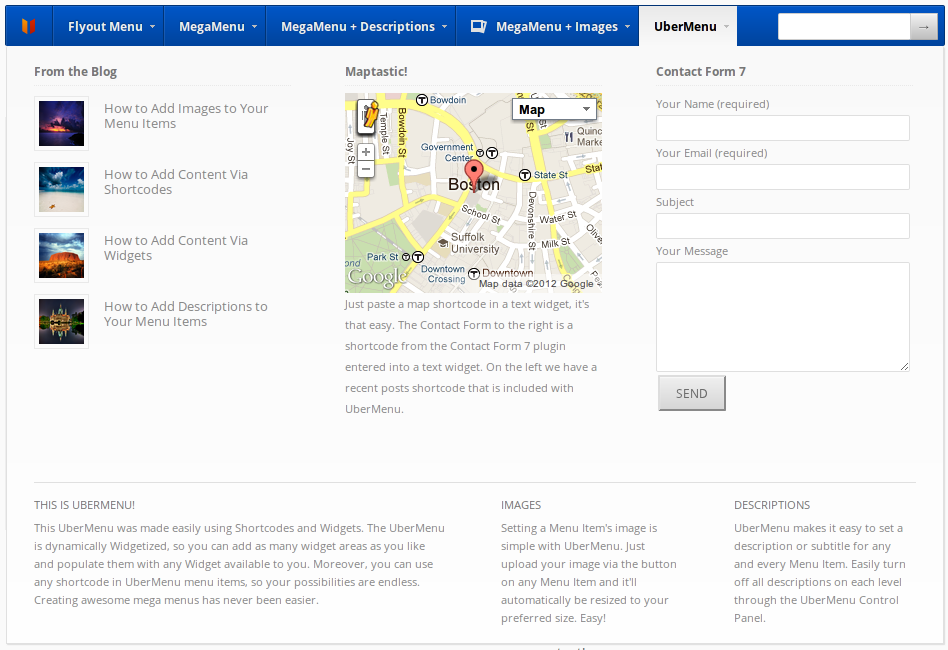
UberMenu, pour la modique somme de $16, fournit un excellent megamenu pour WordPress, paramétrable à souhait sans aucune retouche de code nécessaire, même si je n’ai pas pu m’empêcher d’aller ajouter deux-trois bricoles persos, on ne se refait pas. Le panneau d’administration est très complet, permet de gérer une foule d’options pour paramétrer le ou les menus, la gestion de ces derniers se faisant par la partie classique de gestion des menus de WordPress. On peut ajouter des Widgets directement dans les menus, des liens (encore heureux) mis en forme par listes multi-colonnes (c’est mieux), avec des miniatures (encore mieux !), le tout avec la présentation qu’on veut.

Bref, un gain de temps important pour gérer un menu relativement simple comme celui d’OnEnAGros!, mais qui devient phénoménal pour un menu comme celui d’un thème pour restaurant/brasserie sur lequel je travaille également en ce moment, où il y a énormément de choses à intégrer : différents menus, carte des vins, des desserts, tarifs, contact, localisation, photos et vidéos, galeries, etc etc. Ma précédente solution pour avoir un rendu similaire consistait à spécifier mes styles persos via le champ « Titre » des éléments de menu, et passer le menu dans une fonction spécifique pour ajouter les styles et la mise en forme comme je le voulais. Sans même parler du principe bordélique, ça imposait aussi d’ajouter un nouvel élément à ma feuille de style à chaque fois que j’ajoutais un truc dans le menu. Vraiment pas pratique. Cling, $16, problèmes résolus, avec en plus la satisfaction d’avoir aidé un développeur compétent et talentueux à continuer de bosser. Que demande le peuple 🙂
Note : seul point négatif d’UberMenu, il est entièrement en anglais. Qui sait, j’aurais peut-être le temps d’en faire une version française un de ses quatre…
UberMenu : wpmegamenu.com
Chris Mavricos : sevenspark.com
Acheter UberMenu sur CodeCanyon : codecanyon.net

Bref, votre article me plait bien 😀
Ce plugin me tente bien, pourriez vous m’éclairer sur un point particulier?
Je souhaiterai faire un menu avec des liens et y ajouter une belle image d’illustration, un peu dans ce style: http://www.thamserkutrekking.com/
Est ce que c’est possible selon vous?
Bonjour !
Oui, il est possible d’inclure des images, et un peu tout et n’importe quoi en fait puisqu’on peut utiliser des widgets et même des shortcodes 🙂