Actuellement en plein travaux sur la version 2.0 de CaerCam.org, je cherchais un moyen simple, rapide et efficace de passer un texte donné en bicolore, bicolore dans le sens un mot dans une couleur, le suivant dans une autre, et ainsi de suite en boucle jusqu’à la fin du texte. Bon, sur un long texte ça n’a évidemment aucun intérêt pratique puisque cela alourdit atrocement ledit texte et rend la lecture désagréable au possible, mais pour des titres par exemple, cela peut-être sympathique de briser un peut l’uniformité du texte, et cela sans avoir à passer par des images. Utilisant jQuery au travail depuis, c’est vers cette technologie que je me suis tourné pour cette simple petite tâche. Démo rapide :
Déjà, il faut inclure la lib jquery ainsi que le plugin pour qu’ils soient chargés. Dans le header de votre page, ajoutez les lignes suivantes :
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript" src="js/jquery.checker.js"></script>
À la toute fin de votre page, juste avant le [sp]</body>[/sp], ajoutez le code suivant qui va appliquer le plugin. En l’ajoutant en fin de page vous éviter qu’un problème quelconque avec ce plugin ne perturbe le chargement de votre page.
<script type="text/javascript">
$(function() {
$('.bicolor').bicolorize({
light:'#ffb400',
dark:'#0087dc'
});
});
</script>
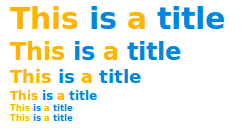
<h1 class="bicolor">This is a title</h1> <h2 class="bicolor">This is a title</h2> <h3 class="bicolor">This is a title</h3> <h4 class="bicolor">This is a title</h4> <h5 class="bicolor">This is a title</h5> <h6 class="bicolor">This is a title</h6>
On obtient le résultat suivant :
Quelques détails pratiques, sous forme de commentaire du code :
// Plugin jQuery classique
(function($) {
$.fn.bicolorize = function(o) {
// Options par défaut
o = $.extend( {
light: '#eeeeee',
dark: '#606060'
}, o || {});
return this.each(function() {
// On récupère le texte à formater
var text = $(this).text().split(' ');
// On prépare la valeur de retour : le texte formaté
var ret = '';
// Et on insère à l'endroit voulu, préalablement vidé, le texte formaté
$(this).empty().append(colorize());
// Méthode qui formate le texte. Simple : on découpe la phrase par mots,
// et on traite un mot sur deux d'une couleur précise.
function colorize() {
// Pour chaque mot de la phrase
for(i=0;i<text.length;i++) {
// Si rang pair (premier mot, troisième mot, cinquième, etc
// on le colorise en clair et on l'ajoute au nouveau texte
if(i%2==0) ret += '<span style="color:'+o.light+'">'+text[i]+'</span> ';
// Sinon, on le colorie en sombre, et on ajoute
else ret += '<span style="color:'+o.dark+'">'+text[i]+'</span> ';
}
// Et on le renvoie, il sera donc pris comme paramètre par append() ligne 16
return ret;
}
});
}
})(jQuery);
Simplissime 🙂